Renderizzare Elementi
Gli elementi sono i più piccoli tra i vari mattoni costituenti apps scritte in React.
Un elemento descrive cosa vuoi vedere sullo schermo:
const element = <h1>Hello, world</h1>;Contrariamente agli elementi DOM del browser, gli elementi React sono oggetti semplici e per questo più veloci da creare. Il DOM di React tiene cura di aggiornare il DOM del browser per essere consistente con gli elementi React.
Nota bene:
Potresti ritrovarti a confondere gli elementi con un concetto più ampiamente utilizzato: i “componenti”. Introdurremo i componenti nella prossima sezione. Gli elementi sono ciò di cui i componenti “sono fatti”, per questo ti consigliamo di proseguire alla lettura di questa sezione prima di proseguire.
Renderizzare un Elemento nel DOM
Supponiamo di avere un <div> da qualche parte nel tuo file HTML:
<div id="root"></div>Lo chiameremo nodo DOM “radice” (o root) in quanto ogni cosa al suo interno verrà gestita dal DOM di React.
Applicazioni costruite solo con React di solito hanno un solo nodo DOM radice. Se stai integrando React all’interno di apps esistenti, potresti avere più elementi DOM radice isolati, dipende dai casi.
Per renderizzare un elemento React nel nodo DOM radice, bisogna passare entrambi a ReactDOM.render():
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));Ciò visualizzerà “Hello, world” nella pagina.
Aggiornare un Elemento Renderizzato
Gli elementi React sono immutabili. Una volta creato un elemento, non puoi cambiare i suoi figli o attributi. Un elemento è come un singolo fotogramma di un film: rappresenta la UI (interfaccia utente) ad un certo punto nel tempo.
Con la conoscenza che abbiamo fino a questo punto, l’unico modo per aggiornare l’UI è quello di creare un nuovo elemento e di passarlo a ReactDOM.render().
Prendiamo in considerazione il prossimo esempio, nel quale abbiamo un orologio:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));}
setInterval(tick, 1000);La funzione ReactDOM.render() viene richiamata ogni secondo dalla callback passata a setInterval().
Nota bene:
In pratica, la maggioranza delle apps React chiamano
ReactDOM.render()solo una volta. Nelle sezioni successive imparerai come questo codice possa essere incapsulato in componenti aventi stato / componenti stateful.Ti raccomandiamo di non saltare questi argomenti man mano che li incontriamo in quanto essi si basano l’uno sull’altro.
React Aggiorna Solo Quanto Necessario
Il DOM di React confronta l’elemento ed i suoi figli con il precedente, applicando solo gli aggiornamenti al DOM del browser necessari a renderlo consistente con lo stato desiderato.
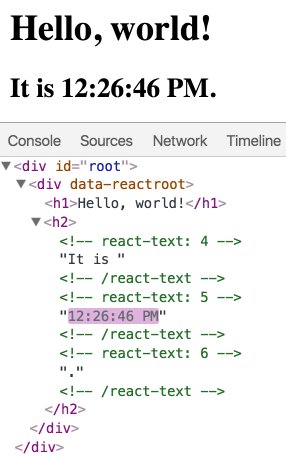
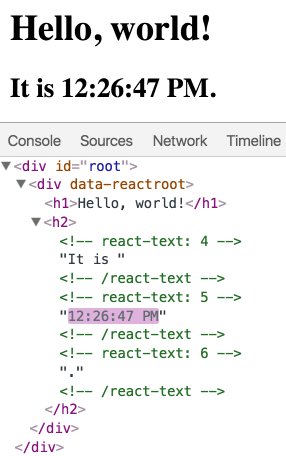
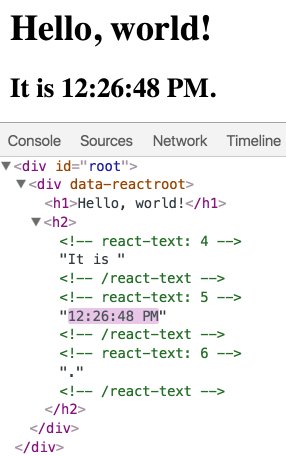
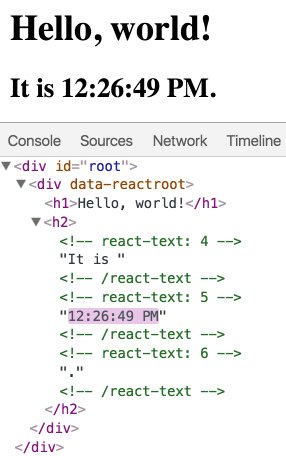
Puoi verificare questo fatto ispezionando l'ultimo esempio usando i developer tools:

Anche se abbiamo creato un elemento che descrive l’intero albero della UI ad ogni tick (ogni qual volta la callback viene richiamata, nell’esempio, ogni secondo), solo il nodo testo il quale contenuto è stato modificato viene aggiornato dal DOM di React.
Nella nostra esperienza, pensare a come la UI deve essere rappresentata in ogni momento piuttosto che pensare a come alterarla nel tempo, elimina una intera classe di bugs.